
create-graphql-server — instantly scaffold a GraphQL server
Announcing a tool to build a GraphQL server in two commands

Feb 2018: Note this project is not actively maintained . As a scaffolding tool, this is not necessarily an issue (you can generate a project with it and then forget about the tool). A spiritual successor is the graphql-cli project. Please take a look!
GraphQL is a much-touted successor to REST pioneered by Facebook and adopted by leading organizations like GitHub, Pinterest, and Shopify. GraphQL is a great way to supercharge your app development, and as it’s just a specification, lets you use your choice of server and database technologies.
As a result, it isn’t always easy to get started quickly with a GraphQL server, especially if you are primarily a frontend developer and want to get an API together quickly and painlessly. Although example code exists to guide people on building GraphQL servers, a tool to get started quickly was missing.
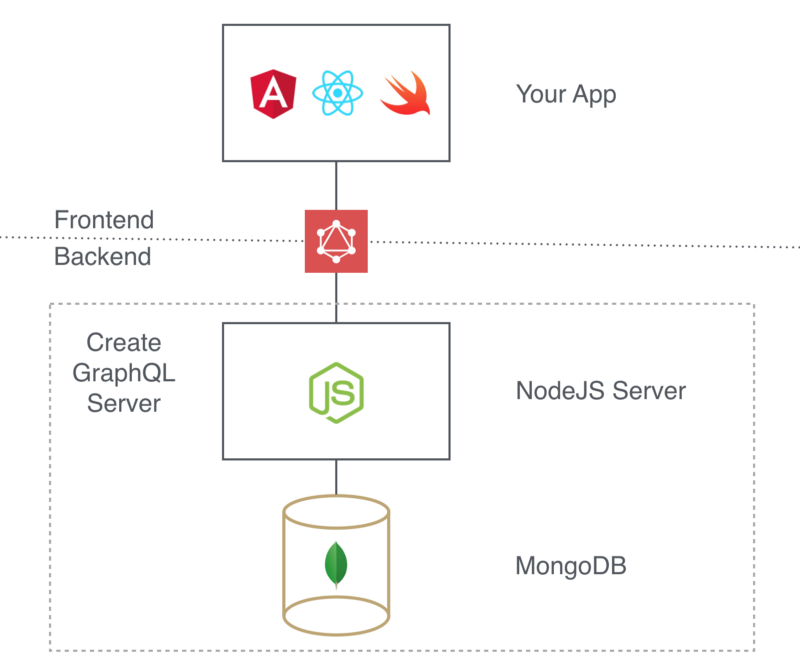
As part of my work with the Apollo project, I created a tool to fit that purpose: create-graphql-server(CGS) — to help you generate a best-practice MongoDB-backed NodeJS GraphQL server with a few commands.

A NodeJS and MongoDB-based GraphQL server
The great thing about the GraphQL specification is that it’s agnostic of server and database technologies. When building a GraphQL endpoint you can pick any technology that best fits the project’s needs. However, this abundance of choice can be daunting if you’re just getting started. You can end up spending a disproportionate amount of time waffling when you could be writing your GraphQL schema.
CGS scaffolds a GraphQL server atop reasonable backend technologies. The combination of NodeJS and MongoDB (recommended by popular open source stacks like MEAN and MeteorJS) help the pragmatic developer use GraphQL quickly.
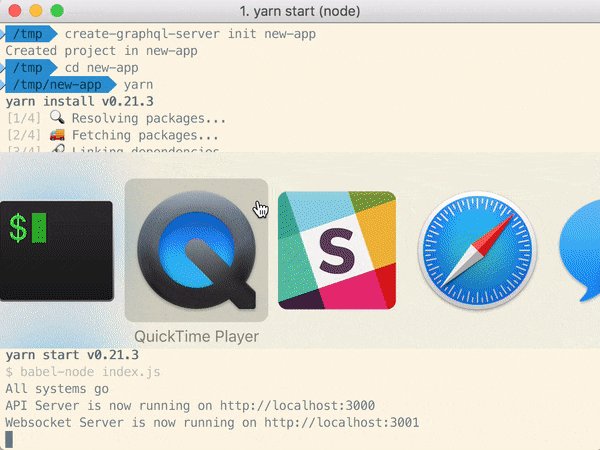
In practice, CGS generates NodeJS code and ships (in development) with a built-in MongoDB server. Once you create and start up a CGS app, it will start its own MongoDB server (on port 3002), and serve GraphQL on port 3000.

A code generator
CGS makes heavy use of the graphql-server library from the Apollo project, which itself uses Facebook’s graphql-js core GraphQL implementation. CGS is not a library, however. When you run a CGS command, it simply generates the code you might have written yourself to build such a server.
The idea is both to demonstrate (what we think is) best practice in building such a server, and kick-start your development without bogging you down with the scaffolding and boilerplate details.
When you inspect the generated code, hopefully it will be clear how it all works. You can modify the code, add to it, remove it and take your server to the next level. Or you can throw your CGS away and reimplement the schema with a totally different tech stack (if you are following a schema-first development process, this shouldn’t be a big problem for you!)
Using CGS
There are two commands that CGS ships with that you need to know about:
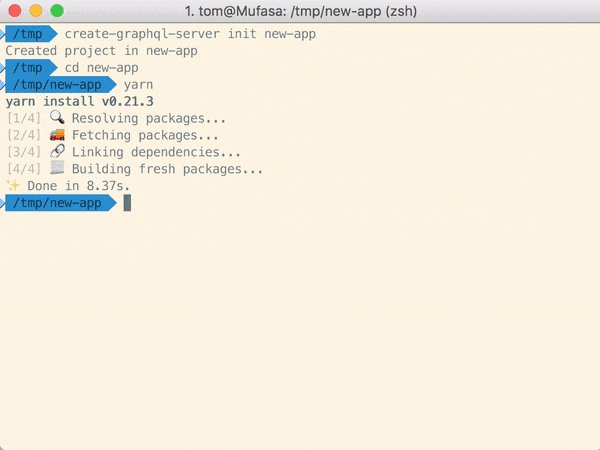
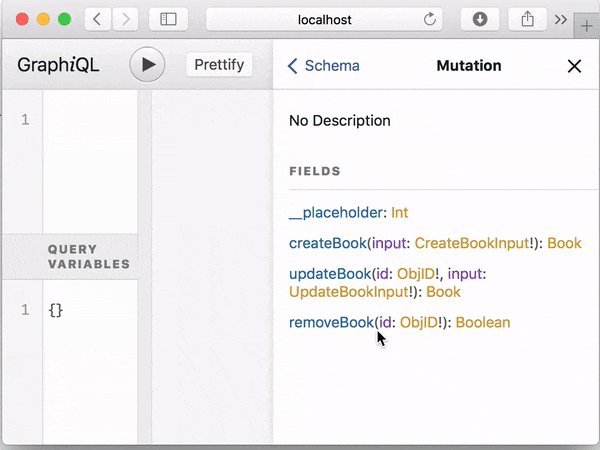
create-graphql-server init MY-PROJECT— create a brand new project. This will put down all the scaffolding to get you up and running. You can justyarn; yarn startinside the created project and start running GraphiQL queries at http://localhost:3000/graphiql (or real queries at http://localhost:3000/graphql).create-graphql-server add-type Type.graphql— add a new type definition to your schema based on a input type definition. This command looks at the type specified inType.graphqland creates both the schema type, models and resolvers needed to connect that type to a MongoDB collection, as well as a set of root queries, mutations and subscriptions to start using that type right away.
Generating a Type for your Schema
CGS inputs are written in the GraphQL schema language, decorated with some special code-generation directives.
The above input specification is all you need to get a user collection with an association to a task collection (via a ownerId field on the task record) and set of fields.
CGS will create default mutations to add, edit and remove users, as well as queries to list all users and find users by id. This enables you to get started quickly; you should add authentication to these built-in resolvers before you hit production.
Authentication
CGS also comes with an authentication system based on JSON Web Tokens built in. You can easily attach it to a type named User and get a user object available in the context to all your resolvers. You can read how to do this in the docs, or in the tutorial post that covers the subject.
Get started
You can get started using CGS for your next API right now. Just install the code generator with npm install -g create-graphql-server and you are good to go!
For more detail, check out the project page for the latest. Get an walk through for building a basic server with CGS in my article GraphQL & React tutorial part 6.