How Netlify rebranded in just six weeks with Chromatic
Challenge
Netlify has been a leading web development platform for more than nine years. Today, their services are used by over a million developers for deploying apps and sites.
Earlier this year, Netlify rebranded all their properties—including the marketing pages, docs site, and in-app UI. With all the moving parts, stakeholders, and timezones to consider, this type of work often takes six months or more.
Here’s how Netlify used Storybook and Chromatic to achieve it in just six weeks.


Netlify’s UI stack
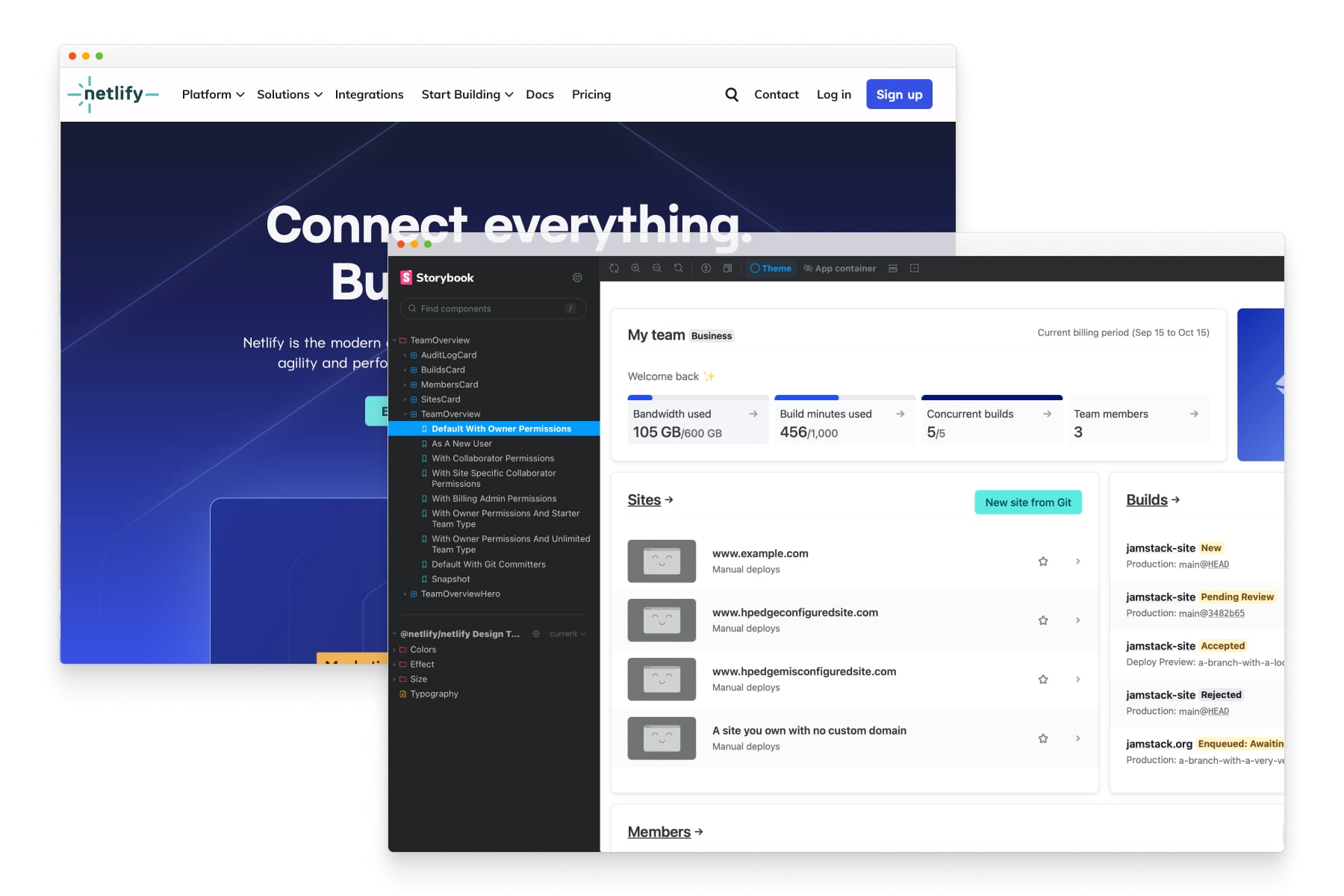
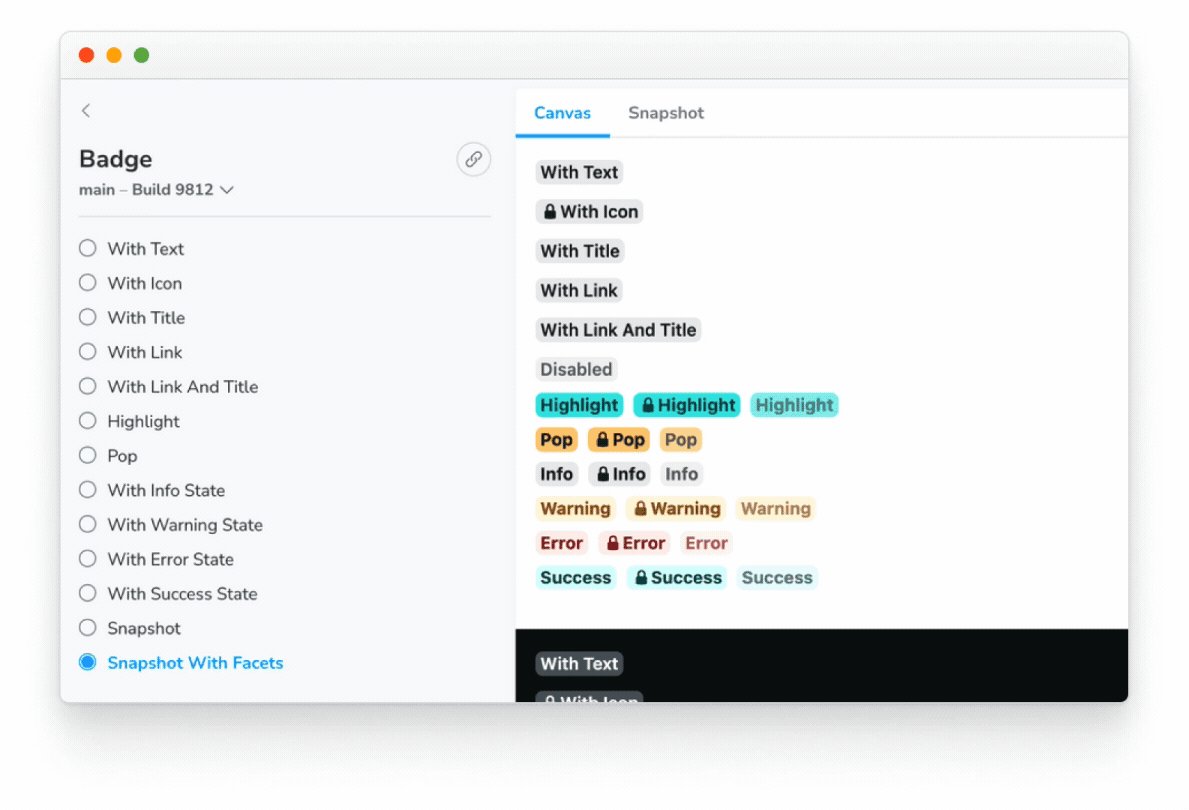
Netlify’s developers create UI components with React and Tailwind CSS. They organize all their components and variations in one place with Storybook.
Storybook is a single source of truth for UI that’s referenced by all teammates—from devs and designers to product owners. Here’s more on how the Netlify team use Storybook.
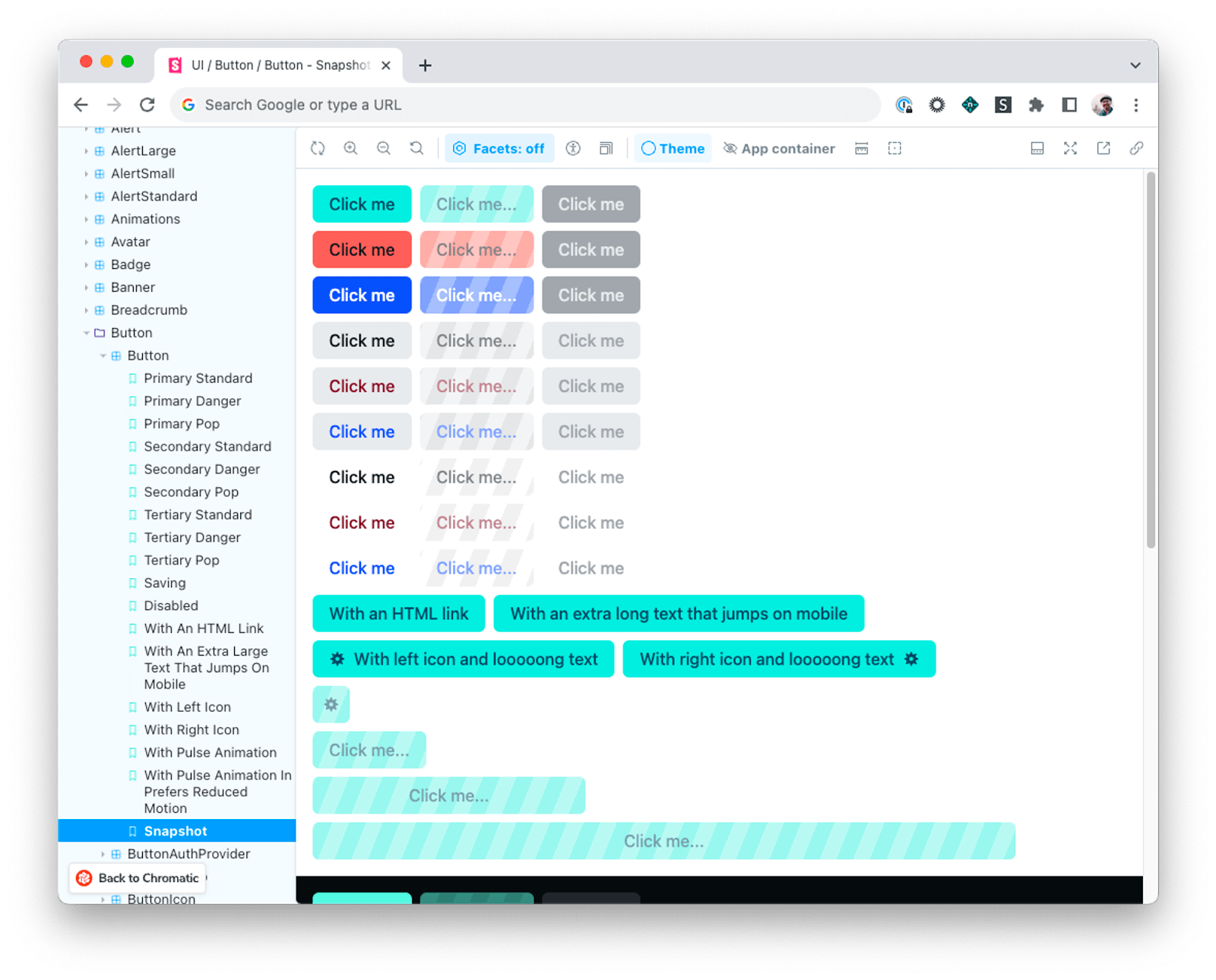
Netlify automates this workflow with Chromatic. It lets them visually test 2,500 stories automatically and publish their Storybook for others to reference. With Chromatic, Netlify could be certain every possible UI state of their components, across multiple browsers, were being tested and any visual or functional bugs would be caught. They could also bring designers and developers together in discussion to streamline team sign-off.
A new color scheme
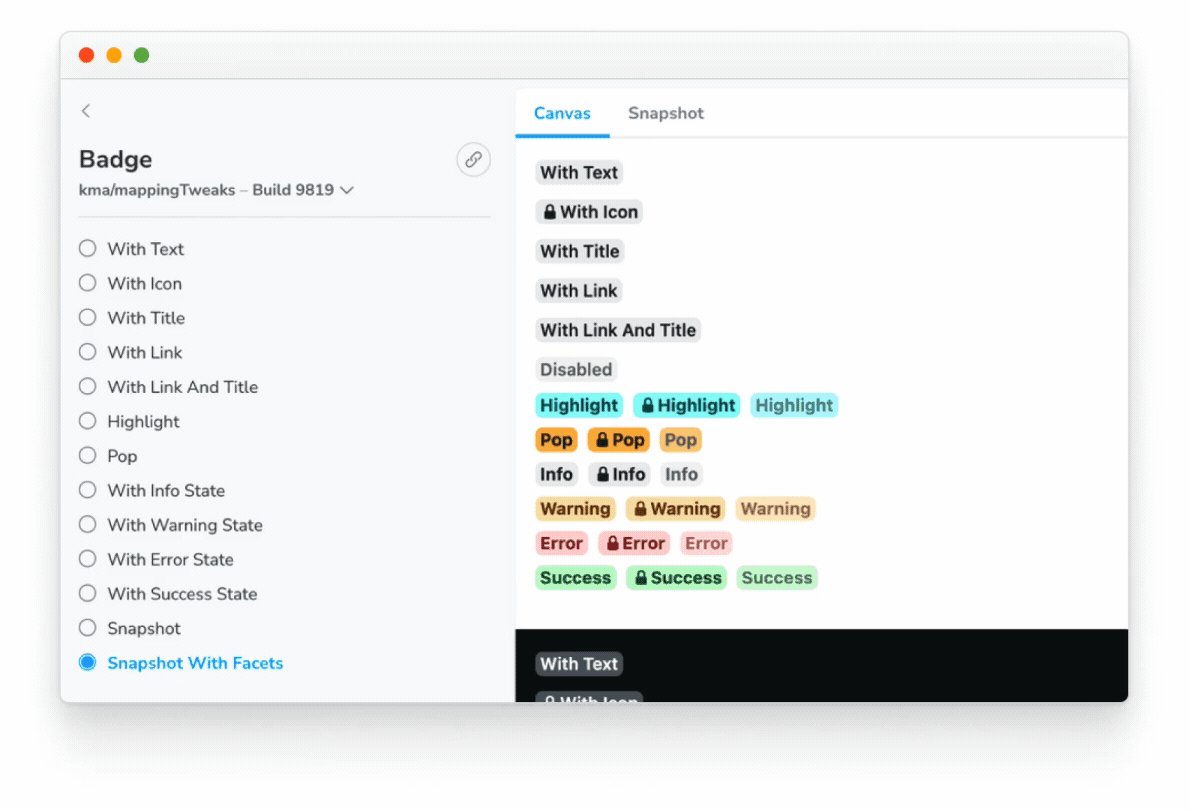
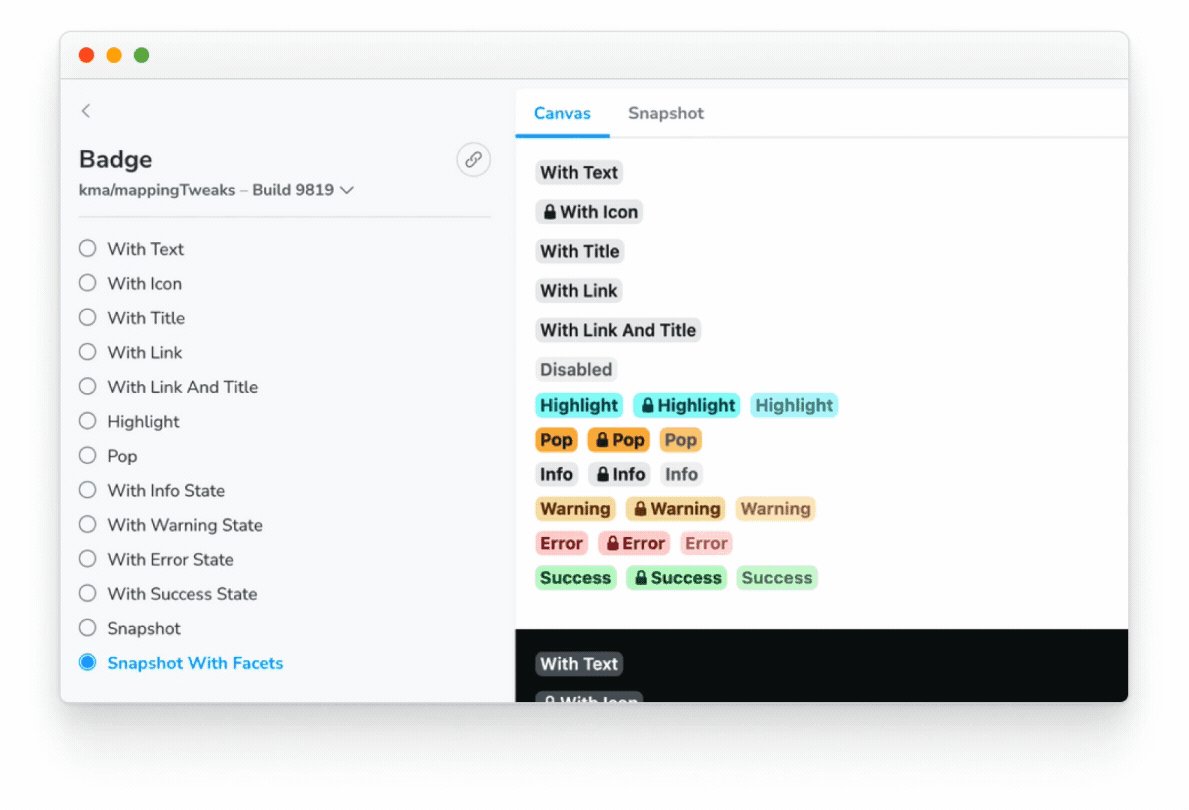
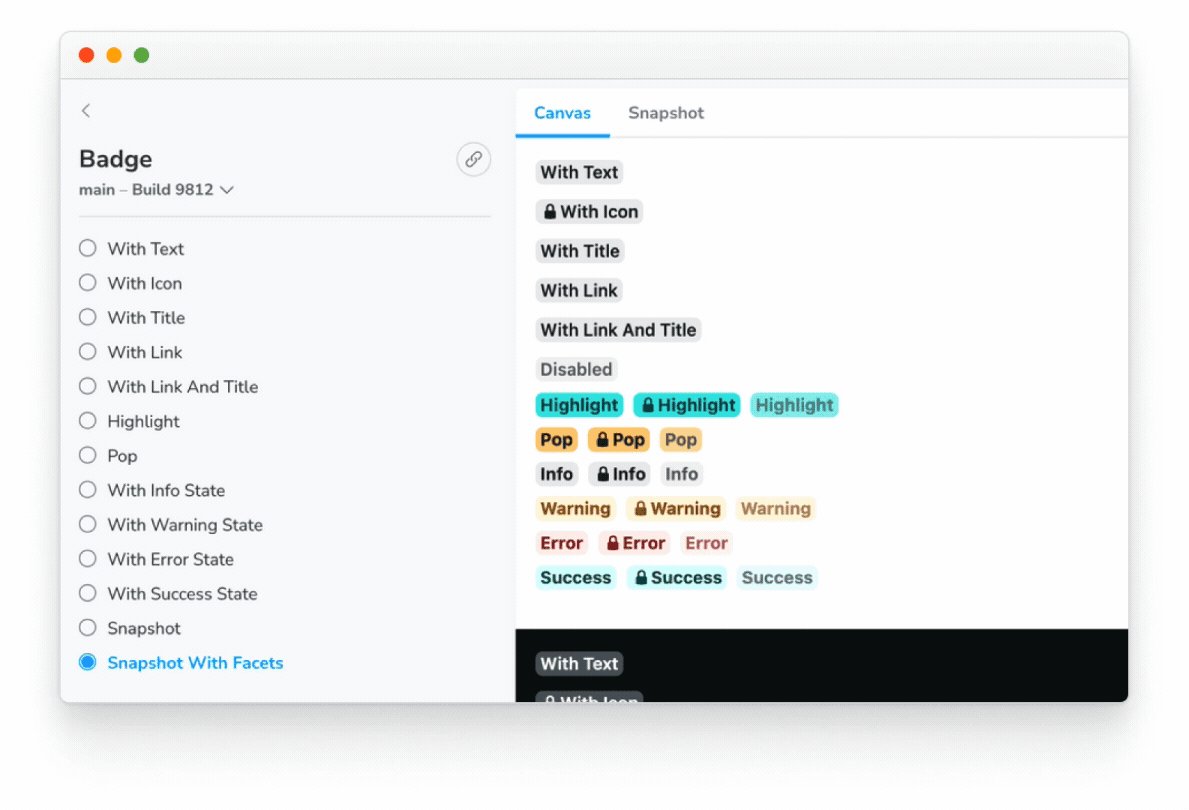
The first phase of Netlify’s rebranding centered on the implementation of a new color scheme. One of the main features was an update to the Netlify brand teal color, used across the app’s fonts and components. They also introduced a new palette of greens for success states.
As the team updated the global color tokens, they used Chromatic to track how the changes rippled throughout the app to verify that the new colors appeared correctly. To their surprise, Netlify learned they had previously misused brand colors.
The primary brand teal was only ever intended for brand elements. However, Chromatic identified that it was accidentally being used app as both an action and a success color which resulted in muddying their design intent.

Pinpointing visual changes helped Netlify improve UX and implement their brand guidelines.
Netlify also built a custom Storybook addon to toggle between old and new brand colors. This meant they could spot visual changes in a glance.

A new logo

No rebrand is complete without a new logo. The process of doing that might sound like a fairly straightforward find-and-replace. Yet Netlify found that the old logo featured unexpected places like illustrations and mascots. Tracking down every instance would require time-consuming manual detective work.
Instead, Netlify used Storybook and Chromatic. Once they updated the logo SVG file and committed the code, Chromatic automatically surfaced every place the old logo appeared for the team to review.
Updating designs at scale
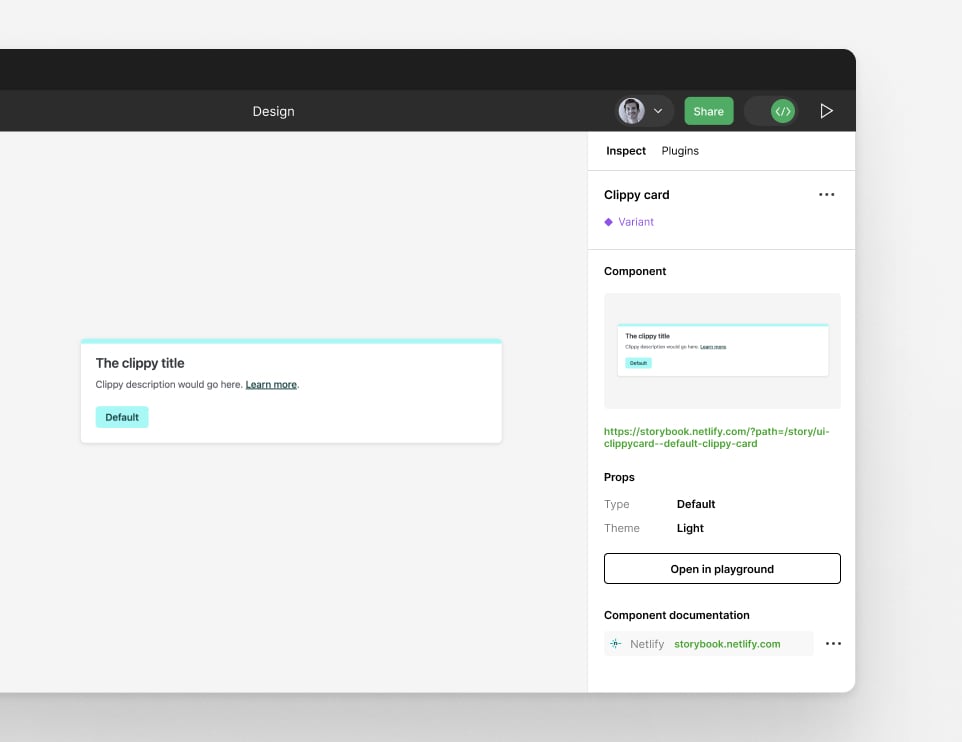
Netlify needed to update hundreds of component variants to the new designs. Using Storybook made this process a breeze. Netlify linked all their designs in Figma to the equivalent implementation in Storybook, which made it straightforward to spot any components that needed updating.

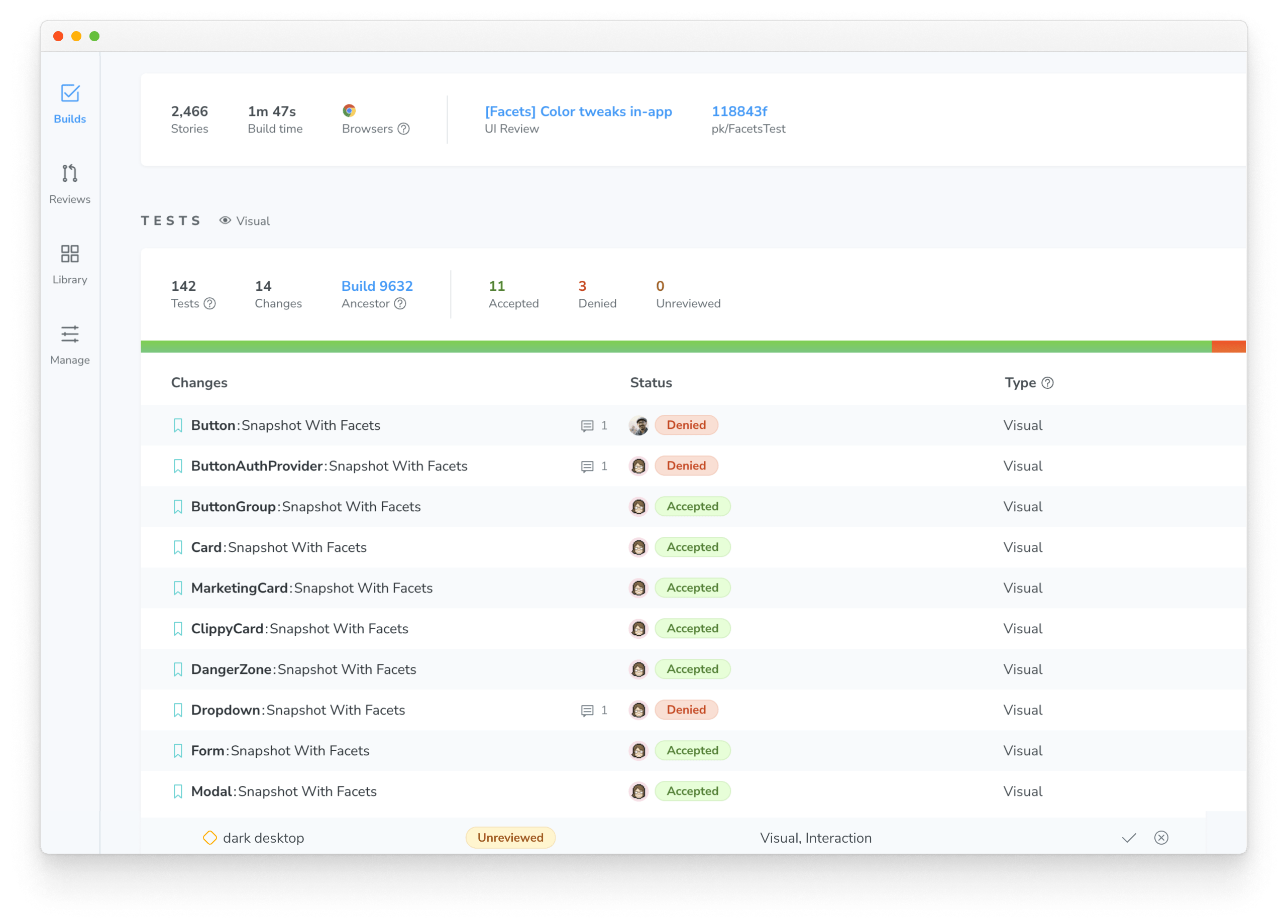
Next, Netlify used Chromatic to validate those changes. After each commit, new snapshots were taken of changed component and then compared to previous baselines to detect changes.
Visual testing with Chromatic let designers on the team commit code without breaking things in production. Any unintended errors were caught before merging. This meant that tweaks to finishing details like changing teal to green could be made in code independently by designers, without taking developer time.
Sign off with non-technical stakeholders
Developing components in Storybook is a natural way of gathering UI into one place for stakeholder review. Netlify used Chromatic’s collaboration tools to allow teammates to give explicit sign-off on each story before shipping. Stakeholders can leave implementation feedback and discuss UI changes in one place.


Redesign complete
In a project with lots of teammates that have different priorities and technical knowhow, it can be tough to bring everyone together in one place.
With Storybook and Chromatic, Netlify completed a complex project in an uncomplicated way. They were able to thoroughly update each UI state, prevent bugs, and ship a rebrand in record time.