
Projects and teams
Chromatic update: Test multiple Storybooks
UI components are tricky to keep track of. An individual component can be created in just a few minutes. But it requires a lot of practice –and pain– to figure out a decent way to test a component library. More so as you move between projects and teams.
The goal of this weeks update is to help you test components in a multiple projects between teams and even companies.
Chromatic scours all your React components for UI regressions so you can ship bug-free apps. Sign up below for early access!
Multiple projects and accounts
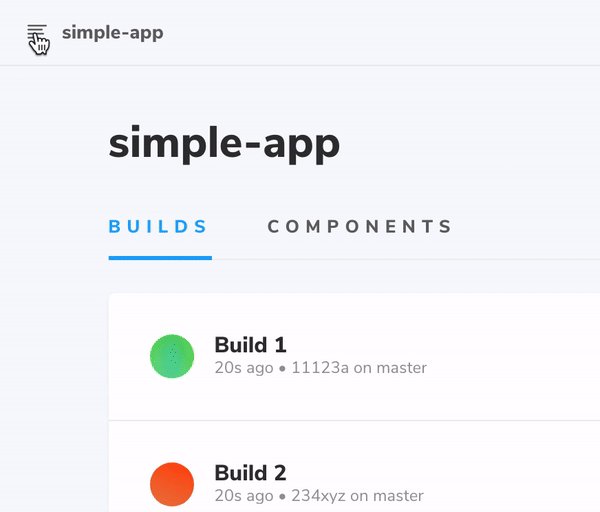
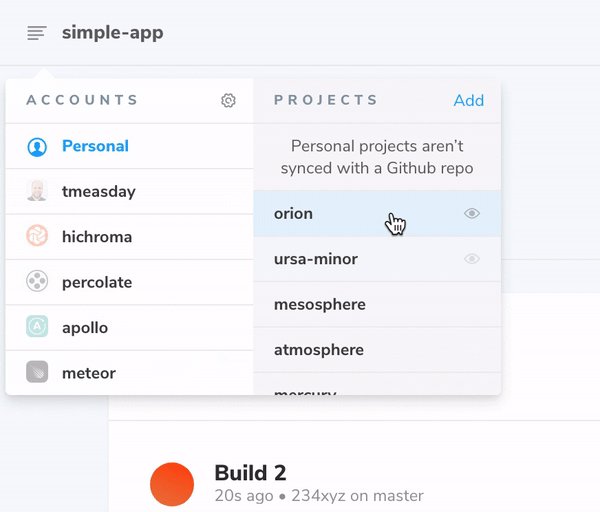
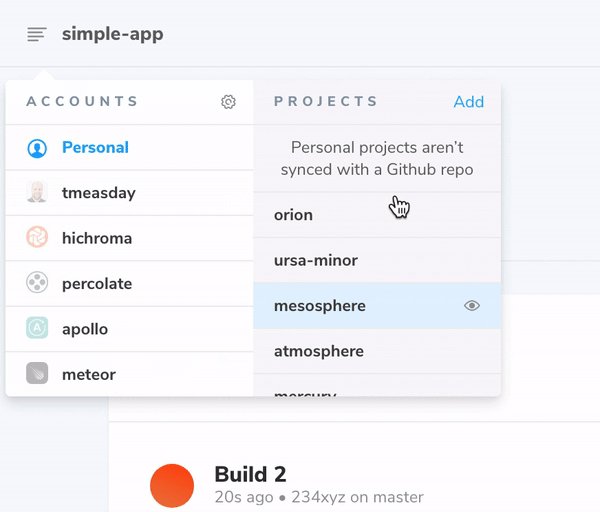
If you build apps for a living you’ve probably built more components than you can count. They are spread out across different repos and organizations. It’s overwhelming to test and maintain them all. With Chromatic you can now setup visual snapshot tests for multiple Storybook projects. This works across organizations, with or without Github.

Test projects that aren’t on Github
Do you use Gitlab, Bitbucket, or Phabricator to manage your workflow? Chromatic now supports projects even if they aren’t on Github. Create a personal project to use Chromatic with any Storybook project.

Less permissions less headache
The new Github permissions model asks for even less access. We do not ask for write access. This means you can try Chromatic without needing to jump through permissions hoops.

Try Chromatic for Storybook
Chromatic is the visual snapshot testing tool for Storybook.