
Seamless GitLab and Bitbucket integration
Timesaving integrations that just work
Developers rely on many different Git tools. At work you might use Bitbucket. Your open source projects probably live on GitHub. Your side hustle may use GitLab. With Chromatic, we think visual testing should integrate seamlessly with any tool.
Today we’re introducing first-class support for popular Git hosting solutions GitLab and Bitbucket. You’ll now be able to login, connect projects, and sync permissions with those services –just like our GitHub integration.
🔑 Sign in with GitLab, Bitbucket, or GitHub
Do you have an account with GitLab or Bitbucket for work? You can now use that account to sign in. With these new integrations it’s even easier to get started testing your component library.
Note: If you’ve already created an account with via GitHub and want to switch, please get in touch and we’ll help migrate your account to your preferred service.

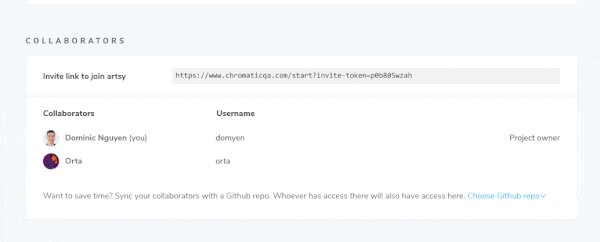
🤝 Link projects to easily sync permissions
Linking a Chromatic project to a repository means that Chromatic will mirror the permissions of that repository. The people who you grant code access will also be able to access your UI tests.
For instance, if the project is open source, we’ll grant read-only access to your snapshots for non-maintainers and write access for maintainers. If your project is private, team members get write access as allowed by GitHub/Bitbucket/GitLab.
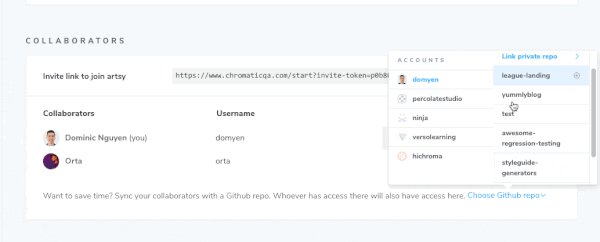
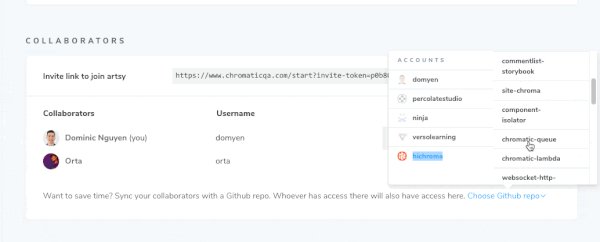
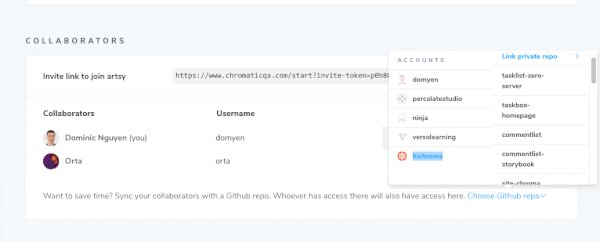
How do you link a project? When you create a project, choose a repository from your Git service to link to. Or link an existing Chromatic project to a 3rd-party repository on the manage screen.

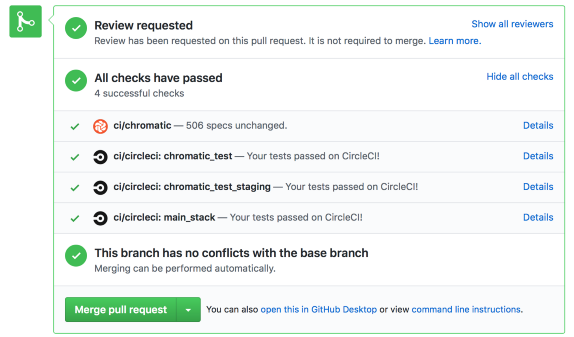
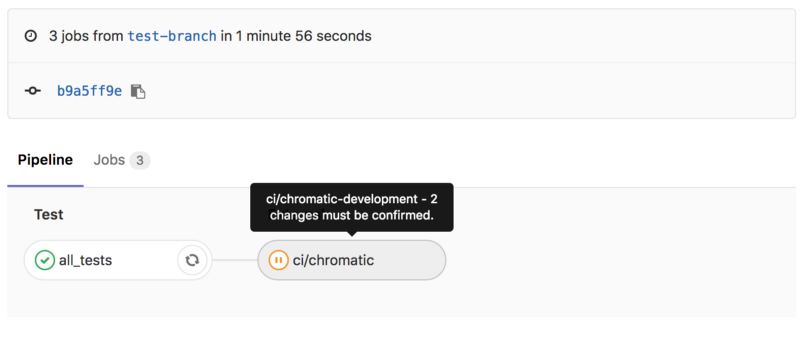
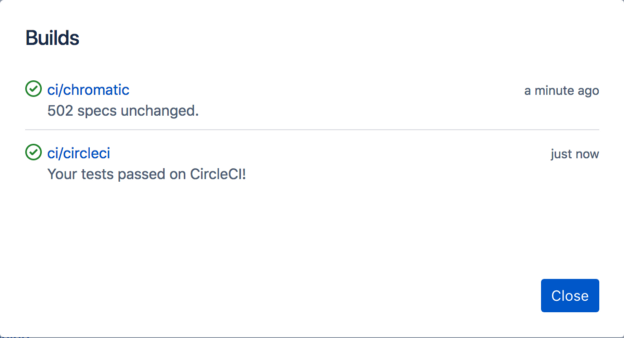
✅ Badge pull/merge requests
Full support for GitLab and Bitbucket also means we now mark GitLab Merge Requests and Bitbucket Pull Requests with the status of your Chromatic builds. Pass --exit-zero-on-changes to your CI command for the ideal CI workflow.




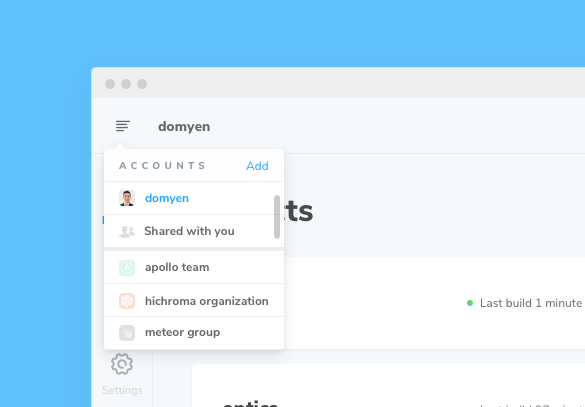
🔄 Switch between GitLab groups or Bitbucket teams
GitLab groups and Bitbucket teams are natural constructs for organizing projects (similar to GitHub organizations). Chromatic mirrors this structure to allow easy switching between different contexts. For example, easily switch from work projects to personal projects in one click.

UI component testing for Storybook
Chromatic is a cloud-based component testing tool for Storybook (made by Storybook maintainers).